最近想嘗試有系統的去管理網站程式碼,並更精準的分析使用者行為,所以誕生了這系列筆記(應該是系列啦)。
由於沒有正經上過相似課程,搜尋引擎就是我的老師,有錯誤的部分歡迎指出,我會非常感激 XD
認識 GTM
GTM 全名為 Google Tag Manager ,中文名稱為 Google 代碼管理工具 ,是一款可以方便管理網站上代碼的工具。
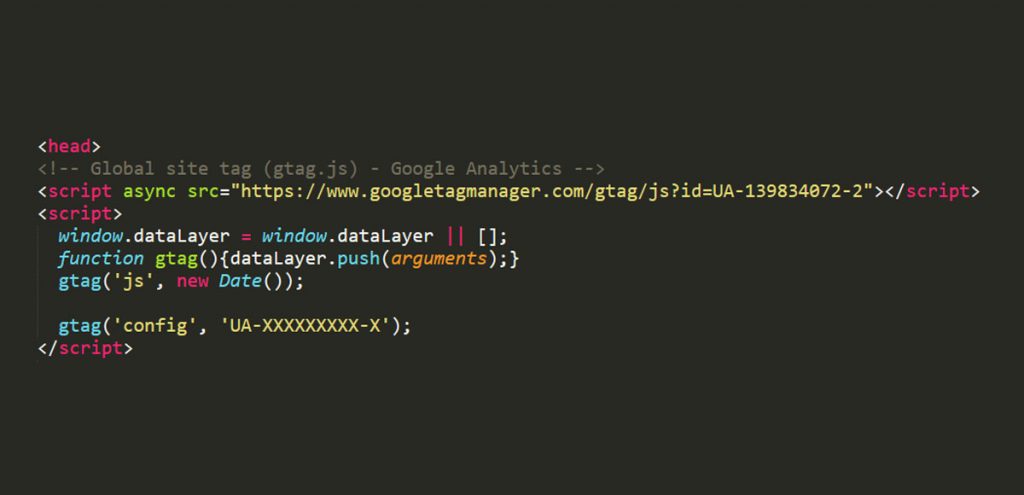
簡單來說,在架設網站時,除了網站本身的內容與架構外,我們還時常需要在網站程式碼中加入各式各樣工具或平台的程式碼/追蹤碼,例如 Google Analytics、Facebook Pixel 等等,方便我們追蹤網站使用狀況或是廣告成效之類的動作,這也是 SEO 中很重要的一環。

以往我的作法是直接把 [需要的程式碼] 加在 [網站的程式碼] 中,但這個做法很容易因為時間或是人員變動等因素,導致這些額外的程式碼可能在需要的時候找不到,不需要的時候被遺忘。
所以!為了避免這樣的狀況發生,學習使用 GTM 就變得很重要了!
它不但可以更方便管理程式碼,還能在不更動網站程式碼的狀況下完成追蹤!除了網站管理員應該學習,行銷人員也該了解它的使用方式,才不會動不動就要請工程師幫忙更動程式碼內容,未來要抓什麼資料或進行什麼測試,都可以自己動手完成!
GTM 可以做到哪些事?
前面提到了 GTM 主要的功能是幫我們管理代碼,並追蹤網站的成效……感覺好像很抽象?
其實具體一點就是:透過埋設代碼,抓取使用者在特定網頁上停留的時間、按鈕被點擊的次數,影片被觀看的次數、網站捲動百分比等等的瀏覽狀況與操作,然後整合到 GA 報表裡分析。

至於為什麼要知道這些呢?
近年使用者體驗越來越重要,不知不覺中也聽了不少理論課程。可是回到實際運用面上會發現,我總是直接根據別人的經驗,加上自己主觀的感覺去做網頁編排,其實從來沒有自己思考過,這些按鈕存在的真實必要性和易用性。
會不會我自認為很方便的快速連結,卻根本沒人知道它可以按呢?
所以我得丟掉我的自以為是,認真去做使用者行為調查。
而第一步就是蒐集數據,有了數據支持,我的作品才有意義,換到設計的概念來說,即便這只是一個連結按鈕,它也應該要有設計理念。
實做!在網站中埋設 GTM !
好啦,講了那麼多廢話,終於來到我真正想寫的部分了(咦
本系列就以「計算O按鈕被點擊的次數,並整合到 GA 報表中」為目標,進行操作 。
本篇先主要介紹 GTM 環境,實際設定過程下次再寫。
Step1. 申請 GTM 帳戶
* 如果沒有 Google Analytics 帳戶,請先先辦一個。
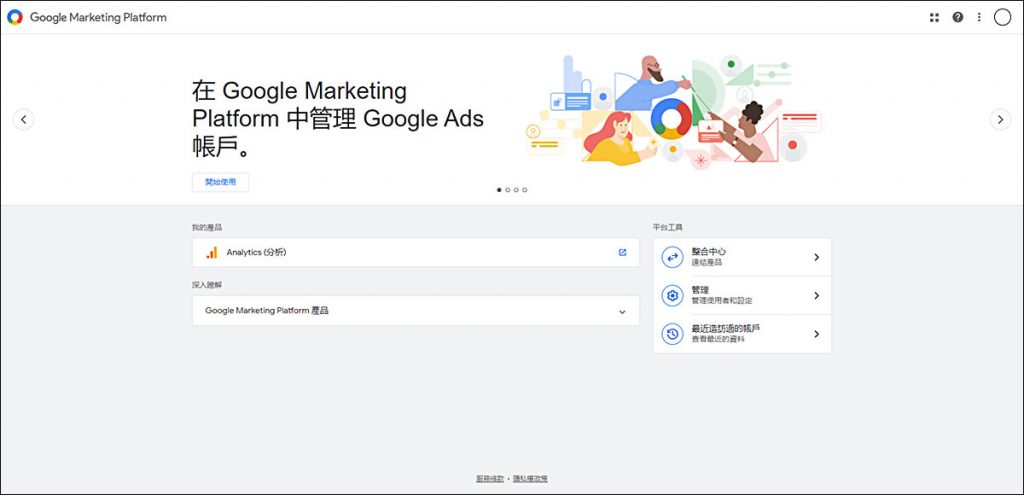
首先我們先進入 Google Marketing Platform 頁面,登入帳號之後,會看到你現有的 Google 服務,點開「深入了解」,展開一系列的 Google 產品,在裡面找到代碼管理工具。

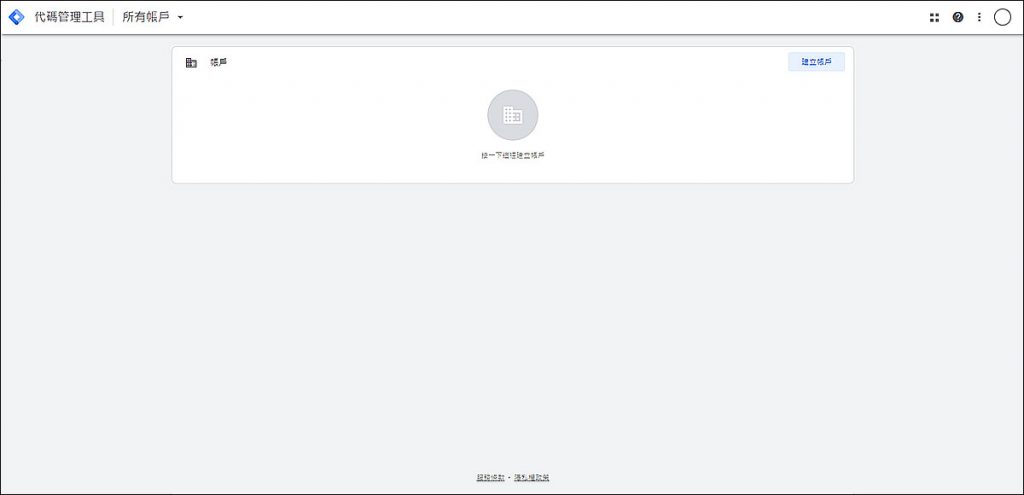
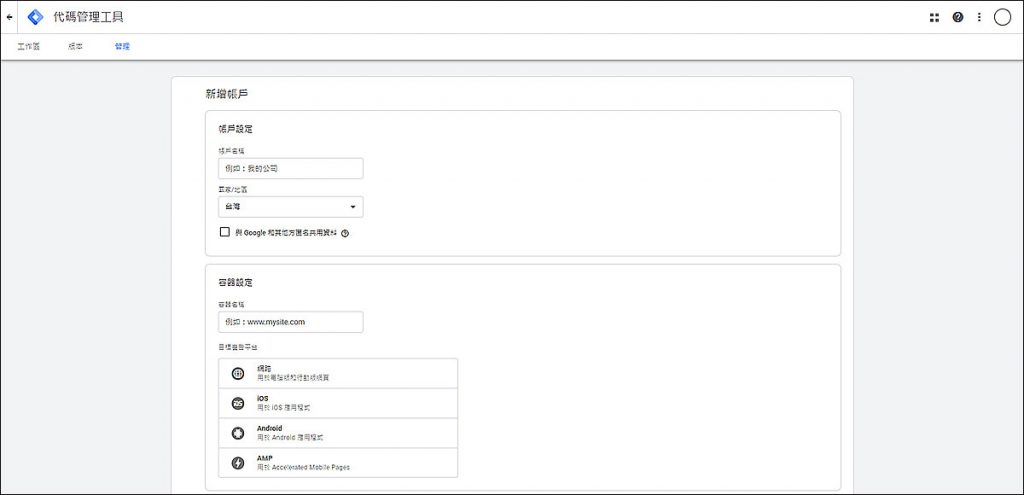
進入 代碼管理工具 後,點擊右上角的「建立帳戶」,然後根據你手中的項目填入相應的內容。

以我的部落格為例子。
帳戶名稱填入網站名稱→ACGN KEEP
容器名稱填入網域→acgnkeep.com
目標廣告平台選擇網路
完成之後送出,就申請成功了!

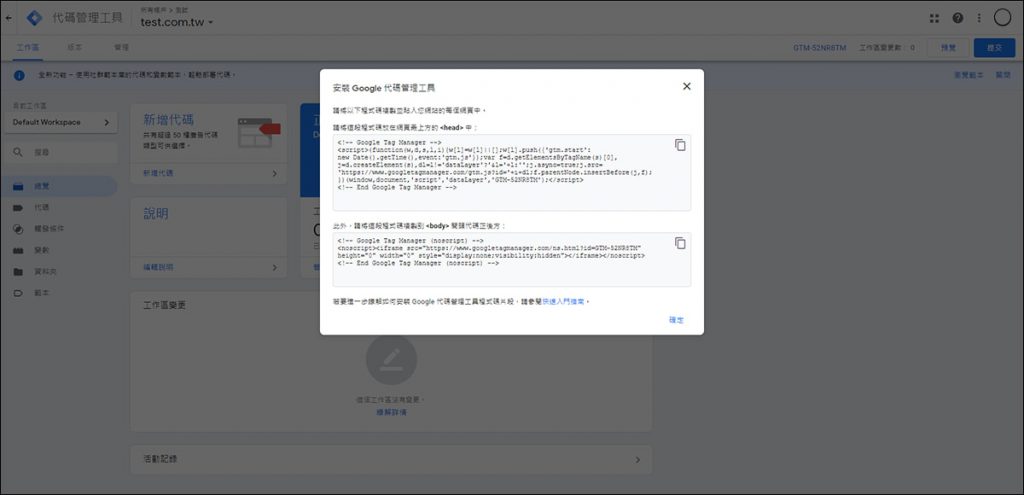
Step2. 安裝 Google 代碼管理工具
帳戶申請成功後,網頁會自動跳轉進入 GTM 的管理介面,此時 Google 會提醒你,要安裝程式碼到你的網站中,GTM 才能正式發揮作用。

如果你和我一樣是使用 WordPress 建置的網站,又不知道該去哪裡埋設程式碼,可以安裝 Head, Footer and Post Injections 這支外掛 ,並參考這篇 利用 Yoast SEO 提交 Sitemap 中的埋設方法,安裝GTM。
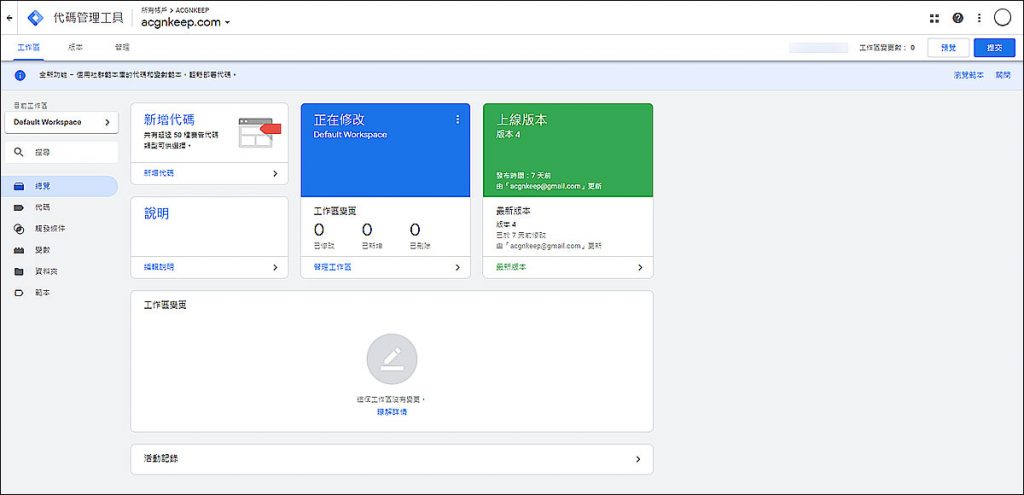
Step3. 認識頁面環境
成功新增帳戶後,會來到 GTM 的管理介面。
如果你和我一樣,以前完全沒有接觸過相關的東西,肯定會在這個頁面中陷入迷茫,所以第三項工作,就是弄懂這些陌生的名詞所代表的意義。
一開始在頁面上方,可以看到有三個分頁,分別是:工作區、版本、管理。
從右至左開始介紹。
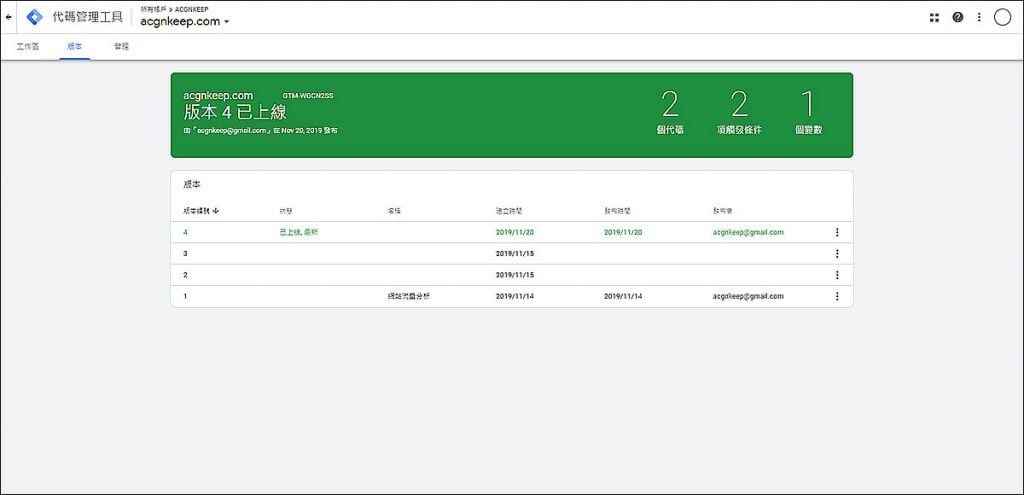
版本
版本類似管理發布紀錄的地方,我們在工作區完成工作並正式啟用後,可以在這裡找到相應的紀錄,如果是多人共同管理的專案,版本控制會變得相當重要。

管理
管理就有點像是帳戶設定,在這裡我們可以設定多個管理員,看到每個管理員的編輯紀錄等等。
工作區
顧名思義就是工作臺,想給網站裝任何工具,增加任何追蹤代碼,都是在這裡進行,也是之後我們最常會用到的地方。
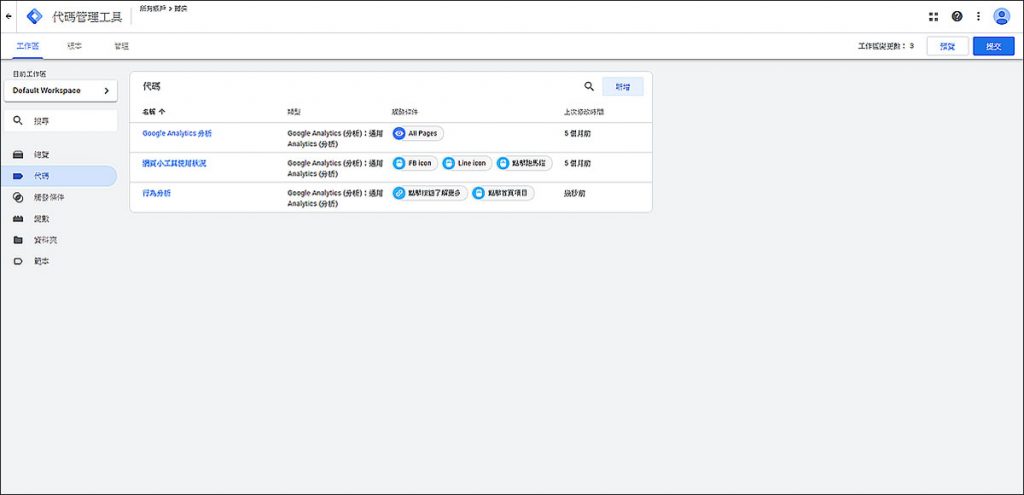
在工作區裡,有三個至關重要的東西,那就是 代碼、觸發條件、變數。
這三個東西互相影響、互相依賴,就像是一個個零件,而我們就是一個製造商,除了需要添購零件外,還需要組裝零件,最後產品才能使用。

「代碼」 我個人理解為程式碼/追蹤碼的容器。
在代碼區我們可以新增數個容器 ,塞入需要的程式碼( html/ JavaScript ) ,然後分別貼上標籤。之後我們若要使用這些程式碼 ,只要根據標籤找到相應的容器就可以了。
像是安裝 Google Analytics 、Google Ads 程式碼等等這類的動作,都是在「代碼」這裡進行。
「 觸發條件 」指的是觸發代碼的條件。像是如果我們要追蹤「點擊按鈕」這個事件,就必須告訴程式:按鈕被點擊那一瞬間啟動計算,並且把資料抓到 GA 中,這就是觸發條件。
利用觸發條件的設定,我們便可以追蹤網站的使用狀況,以利於我們後續進行改善與優化。
「 變數 」 要設定觸發條件,就必須先在變數這裡找到對應的動作。在變數的選項中,我們可以找到不少關於使用者常使用的動作,像是看影片、點按鈕、滑動網頁等等,這些都是我們可以追蹤的動作。
所以總結一下,今天如果要進行設定一個動作的追蹤。
- 首先要在變數中找到對應動作
- 然後新增觸發條件
- 把觸發條件和代碼組合在一起
這樣是不是清楚多了呢!(沒有
下一篇,再來介紹具體的設定。
謝謝看到這裡的各位 XD

留言