留白與分割一直是廣告設計常用的手法,那是否可以利用在網頁上呢?
最近找到一款很實用的免費線上工具「Custom Shape Dividers」(中文翻譯大概叫做「形狀分割線」吧)想和大家介紹。
Custom Shape Dividers
名稱:Custom Shape Dividers
網址:https://www.shapedivider.app
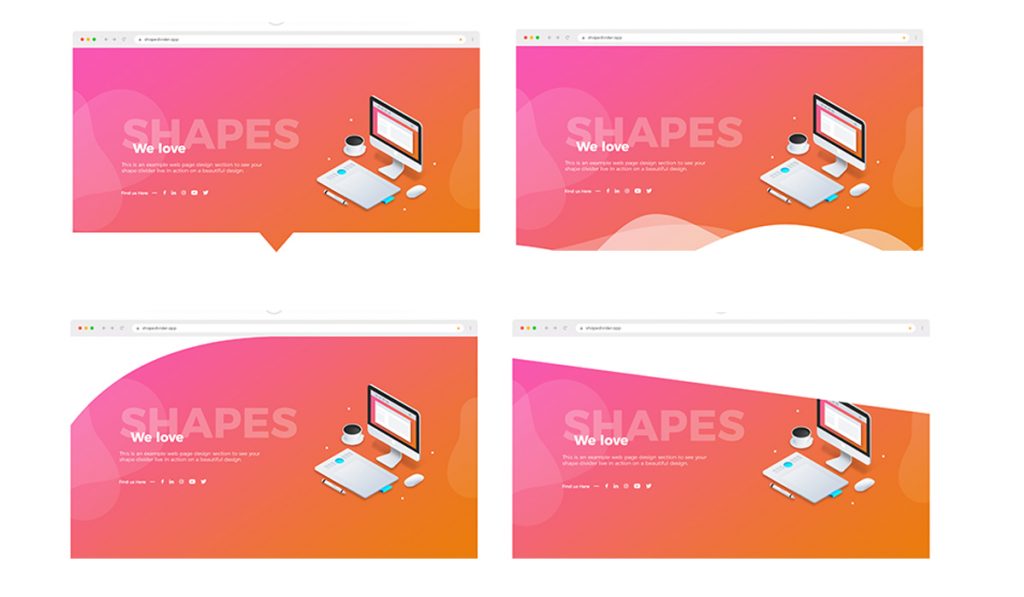
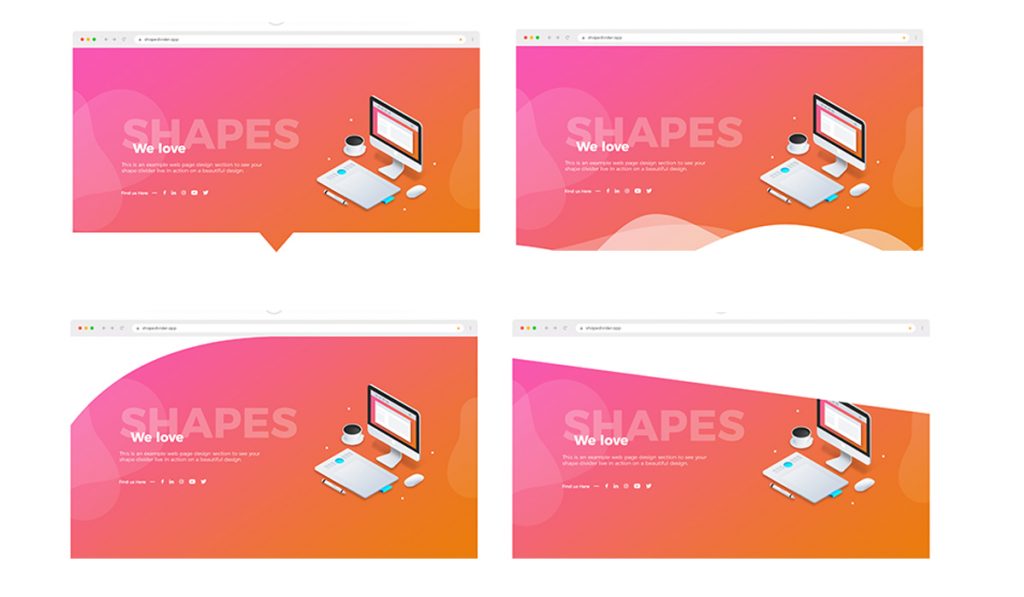
有用過 WordPress 中 Elementor 外掛應該會很熟悉這個功能,形狀分割線可以在區塊上下添加像是波浪、山、尖角等分割線形狀,且可以自由更改顏色,並隨著螢幕大小自適應,讓內容區塊與區塊之間的過渡變得更活潑。


以前我一直不清楚這是怎麼做到的,直到後來學到了如何繪製 SVG 可縮放向量圖形 後才有點概念。技術的原理其實只是使用 HTML 和 CSS 可繪製出向量圖形,然後利用 CSS 定位覆蓋在圖片上,搭配上大片的純色或漸層背景,產生出來的效果。
使用方式
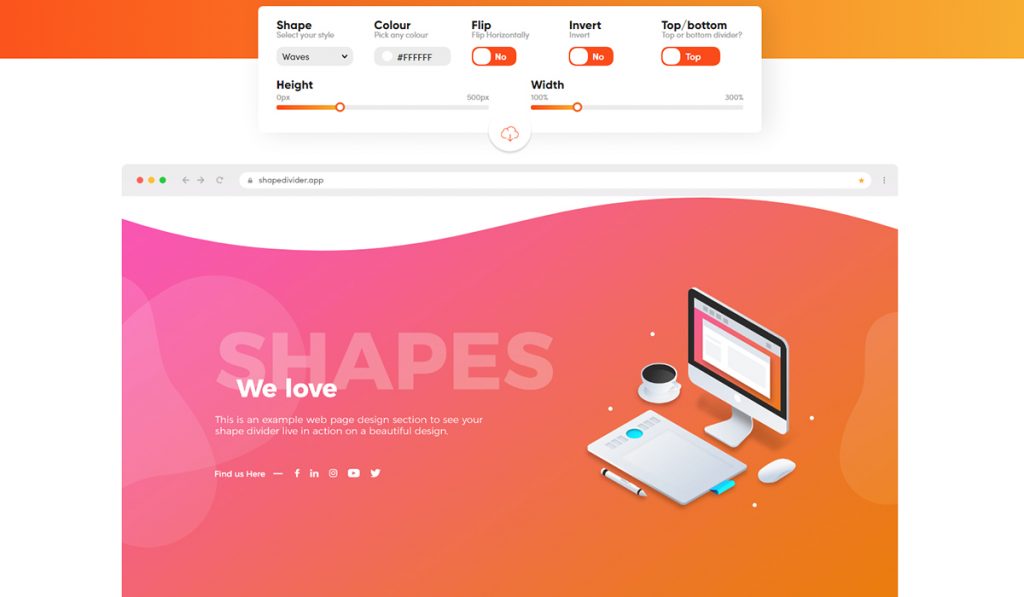
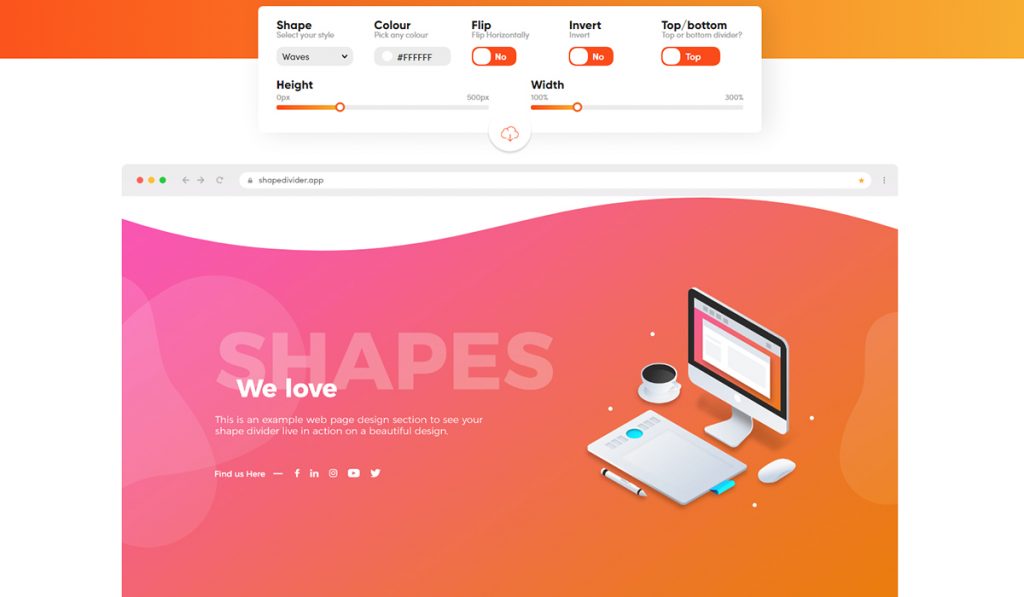
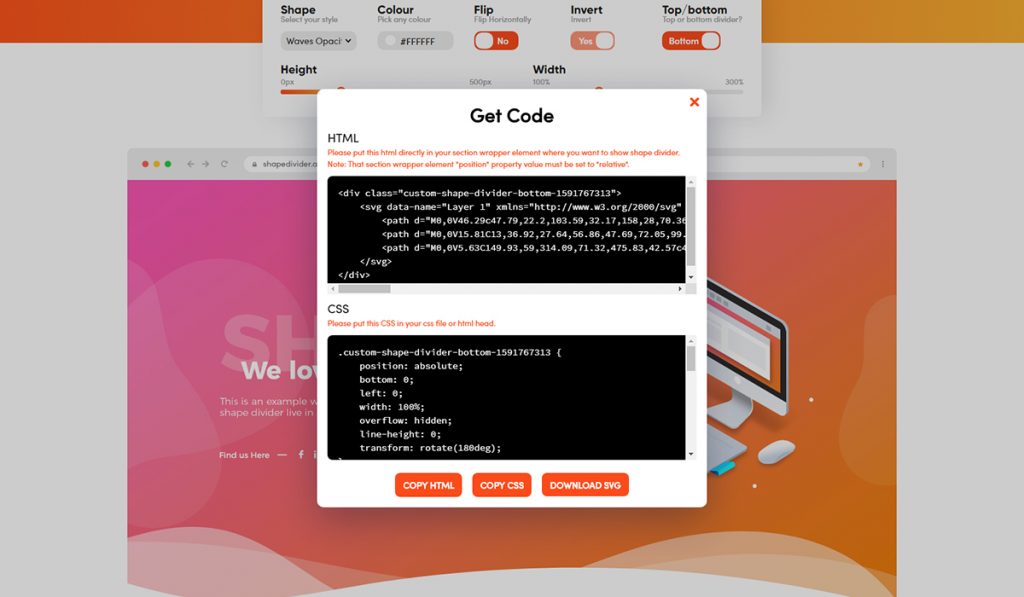
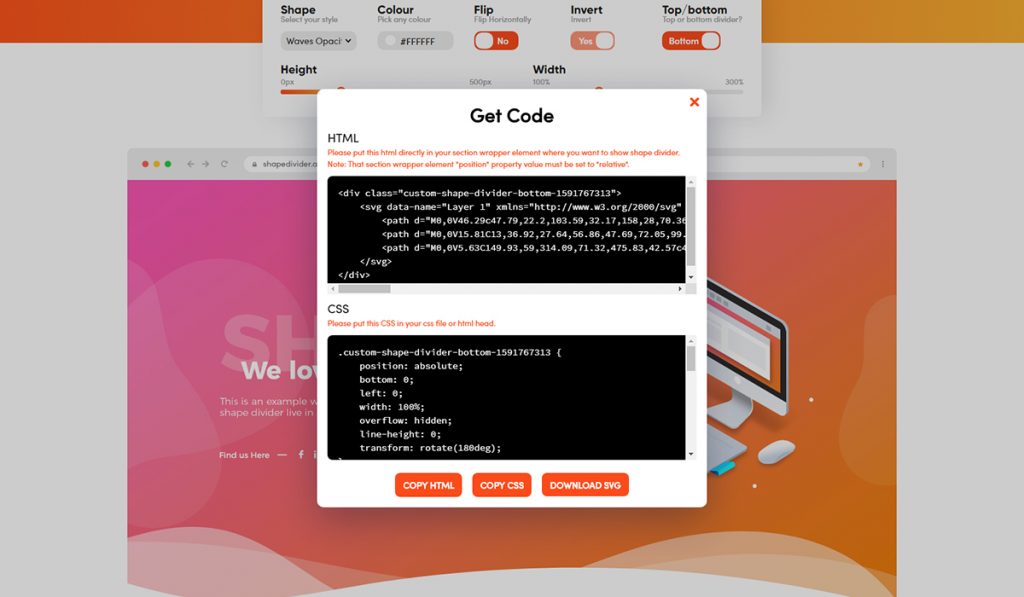
進入網站後,點選上方的控制列地「Shape」,可以自由切換想要的分割形狀,「Colour」可控制顏色,「Top/bottom」則是選擇分割線的位置。


等調整好理想的數值之後,點選中間那個圓形的按鈕「Get Code」,即可獲取 HTML 和 CSS程式碼、 SVG 向量圖檔。


接下來我們只要複製程式碼,在想要被分割的圖片或 div 上方或下方,貼上複製下來的 HTML。
<div class="block">
<div class="custom-shape-divider-bottom-1591761091">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M0,0V46.29c47.79,22.2,103.59,32.17,158,28,70.36-5.37,136.33-33.31,206.8-37.5C438.64,32.43,512.34,53.67,583,72.05c69.27,18,138.3,24.88,209.4,13.08,36.15-6,69.85-17.84,104.45-29.34C989.49,25,1113-14.29,1200,52.47V0Z" opacity=".25" class="shape-fill"></path>
<path d="M0,0V15.81C13,36.92,27.64,56.86,47.69,72.05,99.41,111.27,165,111,224.58,91.58c31.15-10.15,60.09-26.07,89.67-39.8,40.92-19,84.73-46,130.83-49.67,36.26-2.85,70.9,9.42,98.6,31.56,31.77,25.39,62.32,62,103.63,73,40.44,10.79,81.35-6.69,119.13-24.28s75.16-39,116.92-43.05c59.73-5.85,113.28,22.88,168.9,38.84,30.2,8.66,59,6.17,87.09-7.5,22.43-10.89,48-26.93,60.65-49.24V0Z" opacity=".5" class="shape-fill"></path>
<path d="M0,0V5.63C149.93,59,314.09,71.32,475.83,42.57c43-7.64,84.23-20.12,127.61-26.46,59-8.63,112.48,12.24,165.56,35.4C827.93,77.22,886,95.24,951.2,90c86.53-7,172.46-45.71,248.8-84.81V0Z" class="shape-fill"></path>
</svg>
</div>然後 CSS 檔案裏面一樣貼上複製下來的程式碼,並且如果希望 SVG 是覆蓋在圖片或 div 上,一定要記得加上 position: relative 定位。
.block {
position: relative;
background-color: #a8ed4e;
height: 400px;
}
.custom-shape-divider-bottom-1591761091 {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
overflow: hidden;
line-height: 0;
transform: rotate(180deg);
}
.custom-shape-divider-bottom-1591761091 svg {
position: relative;
display: block;
width: calc(163% + 1.3px);
height: 144px;
}
.custom-shape-divider-bottom-1591761091 .shape-fill {
fill: #ffffff;
}
/** For tablet devices **/
@media (min-width: 768px) and (max-width: 1023px) {
.custom-shape-divider-bottom-1591761091 svg {
width: calc(163% + 1.3px);
height: 113px;
}
}
/** For mobile devices **/
@media (max-width: 767px) {
.custom-shape-divider-bottom-1591761091 svg {
width: calc(163% + 1.3px);
height: 58px;
}
}
如此一來,就能在網站中實現留白與分割的效果,想要更精緻的話,還可以針對螢幕斷點去設定分割形狀的高度,避免在手機上過度擠壓,造成畫面不協調。

留言